昨天我們建立好了 SQL Server,並完成了 Repository 的建置,今天,讓我們把資料存進去,並且完善我們的 Backlogs。最後,我們再一起把 Feature 分支合併到 Developer 內部。
昨天我們完成了 Repository、po、dao 的建立,目前的專案資料夾格式會長這樣:

接著,我們在 ServiceImpl 內注入 Repository,並將取得的資料儲存到 DB 內部:
@Slf4j
@Service
public class ColorCodeServiceImpl implements ColorCodeService {
@Autowired
private ColorCodeEntityRepository colorCodeEntityRepository;
@Override
public List<String> getColorCodeTags(MultipartFile picture) {
List<String> rgbList = scanWholePicture(picture);
List<String> hexList = rgbToHexList(rgbList);
ColorCodeEntity colorCodeEntoty = new ColorCodeEntity();
colorCodeEntoty.setColorCodeString(listToString(hexList));
colorCodeEntityRepository.save(colorCodeEntoty);
return hexList;
}
private String listToString(List<String> rgbList) {
StringBuffer sb = new StringBuffer();
for (int i = 0; i < rgbList.size(); i++) {
sb.append(rgbList.get(i));
if (i != rgbList.size() - 1) {
sb.append(",");
}
}
return sb.toString();
}
//下略
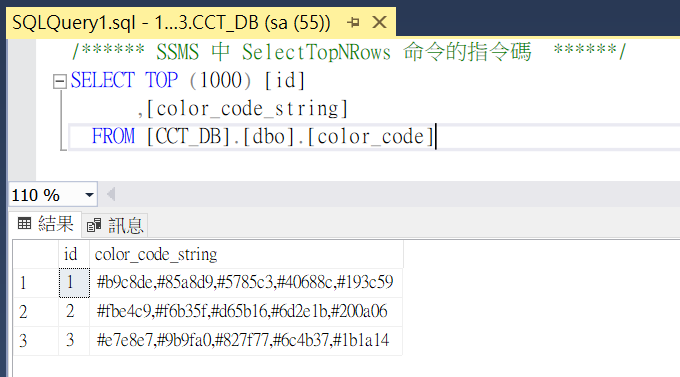
再來,我們在本機用 postman 傳送照片,則可以發現資料成功的被存入 DB 內部了。

再來,我們要實現用戶可以選擇要間照片分為 3、5、7 種顏色,我們可以將 Button 與參數綁定,並傳到後端判斷後作為分群的數,或是拆分成不同的 API;此時不論如何實踐,都應盡量避免直接從前端獲取數字當作分群的數量,因有可能請求遭到竄改,被改成 100 群,那伺服器可能會因此崩潰。這裡採用 switch case 的方式判斷,並將結果只控制在 3、5、7 內。
@PostMapping("/getColorTags")
@ResponseBody
public List<String> getColorTag(@RequestParam("file") MultipartFile picture, @RequestParam("groupNum") String groupNum) {
List<String> rtnTagsList = colorCodeService.getColorCodeTags(picture, groupNum);
return rtnTagsList;
}
private Integer vaildGroupString(String groupNum) {
int i = 5;
switch (groupNum) {
case "three":
i = 3;
break;
case "five":
i = 5;
break;
case "seven":
i = 7;
break;
}
return i;
}
接著,我們依照需求調整前端頁面,在結果的欄位內增加兩個額外的按鈕,以及用於提供複製色碼的 Input 欄位。
<div style="margin-bottom: 20px">
<button class="btn btn-primary " (click)="onUpload(three)">
<b> 3 </b>
</button>
<button class="btn btn-primary" (click)="onUpload(five)" style="margin-left: 30px; margin-right: 30px;">
<b> 5 </b>
</button>
<button class="btn btn-primary " (click)="onUpload(seven)">
<b> 7 </b>
</button>
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" value={{colorString}} aria-label="" aria-describedby="button-addon2" #inputvalue>
<button class="btn btn-outline-secondary" type="button" id="button-addon2" (click)="copyString(inputvalue)" >Copy</button>
</div>
另外依照不同的按鈕對後端傳入不同的字串。
upload(file:any, groupNum:string): Observable<any> {
const formData = new FormData();
formData.append("file", file, file.name);
formData.append("groupNum", groupNum);
return this.http.post(this.getColorURL, formData)
}
最後,我們在本地進行前後端的測試:

接著,我們便能夠享受前幾天建立 CI/CD 時辛苦的果實,流程上,我們完成了 Feature 的開發,在本地經過驗證之後,我們便可以將前後端的 Git 都推送到 Repository 上。
而我們這裡要先到 Gitlab 內將 webhook 的設定 push event 調整為 master。
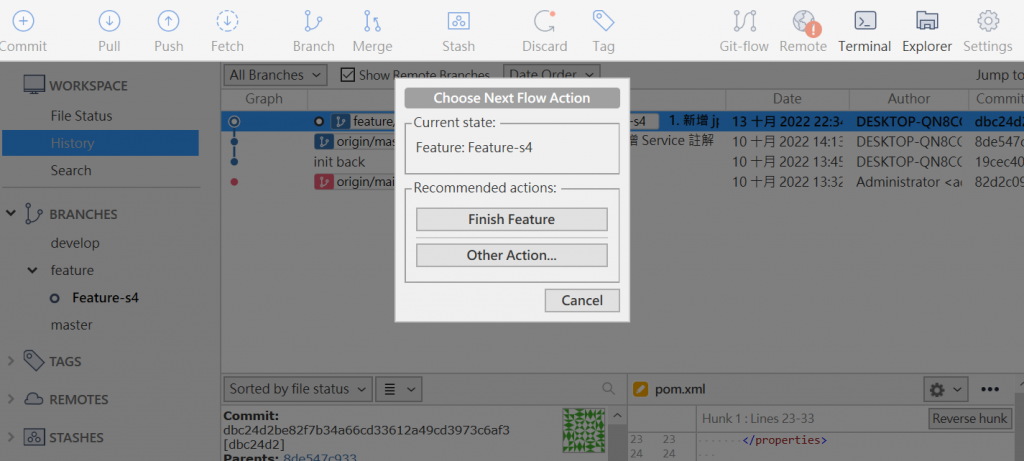
推送完成後,我們要將 Feature 分支合併回 Developer 分支,此時點選 Git-flow,並選擇 Finish Feature。

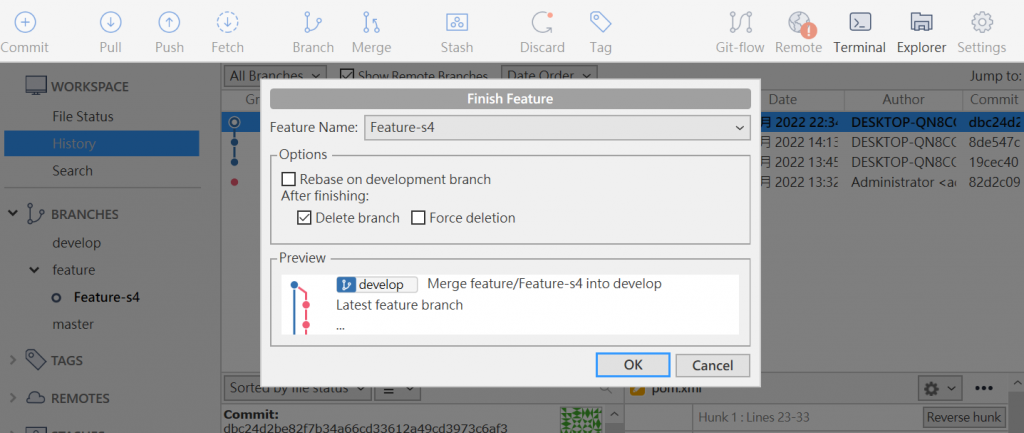
再來,我們可以確認要合併到 Developer 分支的 Feature 是 Feature-s4,並且合併完成後,會將 Feature-s4 刪除(勾選 Delete Branc),確認後按下 OK。

合併後, Source 內可以看到 Feature-s4 已經被刪除,Developer 上則合併了 Feature-s4 的內容。
在一般來說,此時就會建構觸發 CI/CD,並將完成好的內容部署到 SIT 的環境,供內部成員如 SA、PM 瀏覽與測試。當測試沒問題後,再經過 Release 的測試,最後才整併到 Master 上,對應 Porduction 環境。這裡我們就一路合併到 Master 分支。
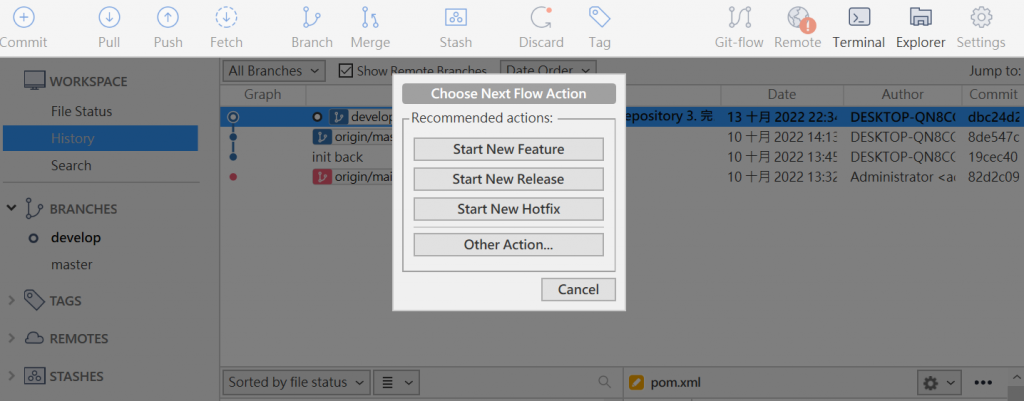
我們再次點選 Git-flow,並選擇 Start New Release。

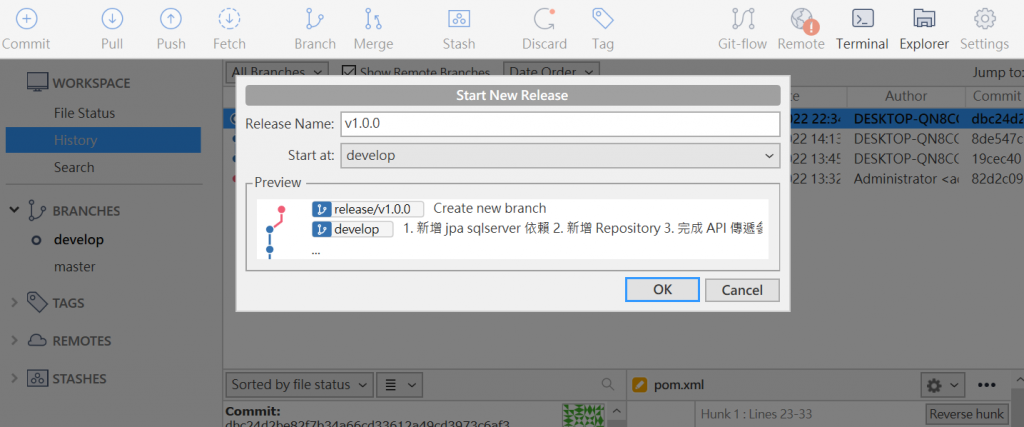
接著我們為他命名 v1.0.0,作為我們在 Gitflow 上的第一個 Release 版本。

完成後,又可以看到 release 的 v1.0.0 分支出現,而未來在這個階段,其實還能夠在做其他對應的最終測試,這裡我們就繼續將它合併到 master 內,接著推送 Master,並觸發 Jenkins Pipeline 構建。
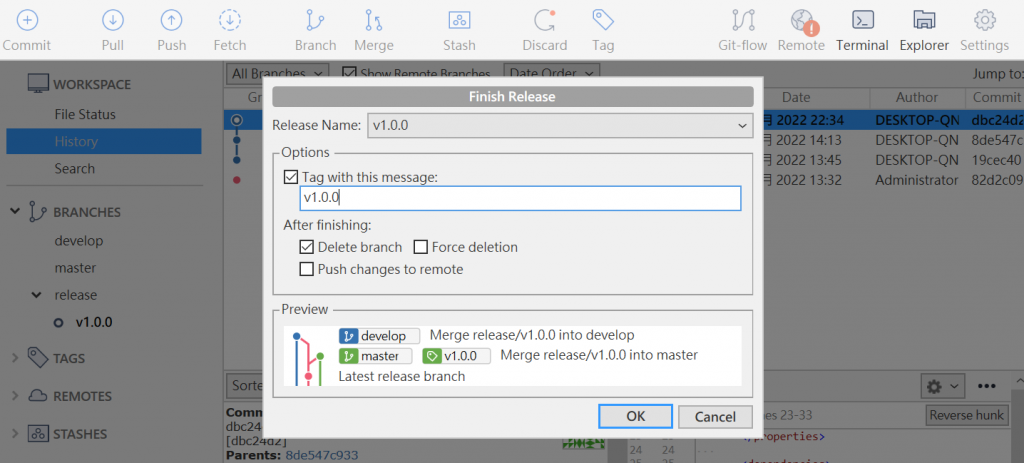
選擇 Git-flow => Finish Release => 並在 Tag 上給予 v1.0.0。

最後我們便完成了一次版本的整併,再來我們將前端也做一樣的合併作業,並使用手機連線到 192.168.1.188 上試驗結果。

(手機測試結果)
到今天,我們完成了首次實質意義上的 DevOps,配合著 Sprint 的需求創建 Feature,並完成開發後合併 Feature,讓我們能在自動化的完成一次版本的發布。
明天,我們將開啟最後一期的 Sprint,並將剩餘的內容逐一收尾。
如果有時間,再嘗試將 Container 部署到 Azure App Service 上面。
